Odkryj, jak edytor HTML może ułatwić tworzenie i edycję stron WWW. Poznaj funkcje takie jak podświetlanie składni, interaktywny edytor WYSIWYG oraz opcje konwersji kodu.
Co to jest edytor HTML?
Edytor HTML to narzędzie umożliwiające szybkie tworzenie i modyfikowanie zawartości stron internetowych. Dzięki takim funkcjom jak podgląd na żywo oraz technologii WYSIWYG, użytkownicy mogą pracować nad kodem w sposób intuicyjny, bez konieczności instalacji dodatkowego oprogramowania. Te edytory pozwalają na obróbkę kodu HTML, CSS i JavaScript, co sprawia, że są wszechstronnym narzędziem do tworzenia interaktywnych witryn.
Jednym z kluczowych zalet edytorów HTML online jest ich powszechna dostępność i prostota obsługi. Na przykład:
- kolorowanie składni,
- wykrywanie błędów,
- integracja z AI.
Funkcje czyszczenia źródła w edytorach HTML pomagają utrzymać klarowność kodu, co jest szczególnie cenne dla osób poszukujących efektywnych metod zarządzania treścią online bez potrzeby lokalnej instalacji aplikacji.
Wybór właściwego edytora HTML zależy od indywidualnych potrzeb użytkownika i specyfiki projektu. Dostępne są wersje:
- darmowe – idealne dla początkujących i osób z ograniczonym budżetem;
- płatne – oferujące zaawansowane funkcje i wsparcie techniczne;
- kompatybilne z różnymi przeglądarkami i systemami operacyjnymi – zapewniające elastyczność i szeroki dostęp.
Opcje personalizacji pozwalają dostosować środowisko pracy do własnych upodobań, co znacznie może poprawić komfort pracy nad projektami webowymi.
Funkcje edytora HTML
Edytory HTML oferują szeroką gamę funkcji, które znacząco ułatwiają proces kodowania. Jedną z kluczowych zalet jest podświetlanie składni oraz wykrywanie błędów. To pozwala szybko je zidentyfikować i skorygować, co przyczynia się do sprawniejszego tworzenia stron internetowych. Dodatkowo, funkcje czyszczenia i zarządzania tagami pomagają zachować porządek w projekcie.
To jednak nie jedyne możliwości. Edytory te umożliwiają również bezpośrednie dodawanie obrazów, tabel oraz filmów do kodu. Dzięki temu strona może być wzbogacona o multimedia, co znacznie poprawia jej wizualną atrakcyjność. Formatowanie tekstu oraz stylizacja CSS dają szansę na dokładne dostosowanie wyglądu witryny.
Przykładowo, nowoczesne edytory często współpracują z różnorodnymi wtyczkami, co zwiększa ich funkcjonalność. Takie rozwiązania są szczególnie cenione przez profesjonalistów zajmujących się skomplikowanymi projektami webowymi. W efekcie edytor HTML staje się niezastąpionym narzędziem dla każdego twórcy stron internetowych.
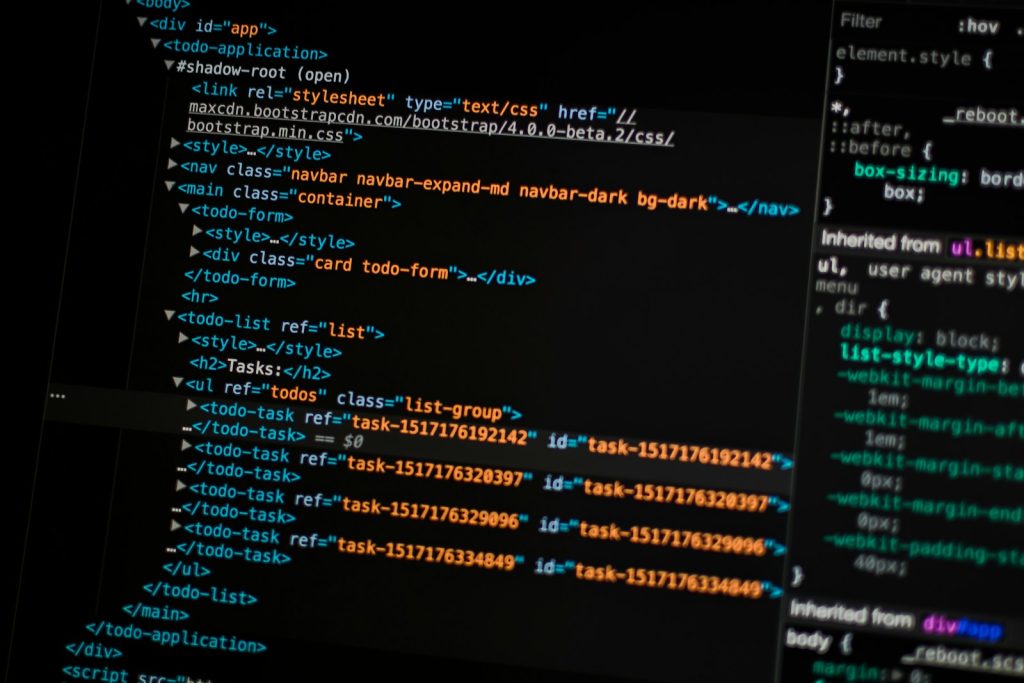
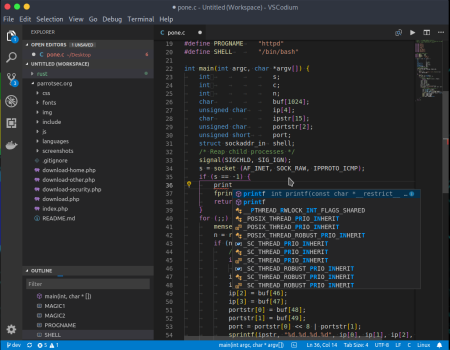
Podświetlanie składni i zaznaczanie błędów
W edytorach HTML funkcje takie jak podświetlanie składni i zaznaczanie błędów to niezastąpione narzędzia dla programistów. Podświetlanie składni, polegające na kolorowaniu kodu, pozwala wyróżnić różne elementy kodu źródłowego za pomocą różnych barw. Dzięki temu tekst staje się bardziej przejrzysty i zrozumiały. Przykładowo, w HTML tagi mogą być oznaczone jednym kolorem, a atrybuty innym, co umożliwia szybkie rozpoznanie struktury dokumentu.
Zaznaczanie błędów pełni równie ważną rolę w efektywnym programowaniu. Funkcja ta automatycznie wykrywa błędy w kodzie i sugeruje poprawki. Programista od razu dowiaduje się o problemach typu brak zamknięcia tagu czy niepoprawna składnia CSS, co znacząco przyspiesza proces debugowania oraz podnosi jakość finalnego produktu.
Edytory z możliwością kolorowania składni są szczególnie cenne dla osób pracujących nad dużymi projektami. Nawet drobne błędy mogą prowadzić do poważnych problemów na stronie internetowej, zarówno funkcjonalnych, jak i wizualnych. Te funkcje wspierają tworzenie nowych aplikacji webowych oraz usprawnianie istniejących projektów poprzez szybkie wykrywanie i naprawianie błędów. Dzięki nim praca z kodem staje się intuicyjna i mniej podatna na pomyłki.
Opcje czyszczenia i zarządzania tagami
Opcje czyszczenia i zarządzania tagami w edytorach HTML to istotne narzędzia, które pomagają zachować porządek i przejrzystość kodu. Proces ten pozwala przekształcić chaotyczny kod w dobrze zorganizowany, usuwając zbędne atrybuty, style inline, klasy oraz identyfikatory. Edytory oferują także możliwość eliminacji pustych tagów i nadmiarowych spacji, co poprawia czytelność.
Zarządzanie tagami obejmuje:
- usuwanie całych sekcji kodu,
- eliminację niepotrzebnych elementów SPAN,
- usuwanie zbędnych obrazów,
- usuwanie niepotrzebnych linków.
Użytkownicy mogą dostosować te opcje do indywidualnych potrzeb projektu, co umożliwia precyzyjne dopasowanie procesu czyszczenia.
Te funkcje czynią edytory HTML potężnym narzędziem zarówno dla początkujących programistów, jak i doświadczonych specjalistów. Przycisk aktywujący opcje czyszczenia działa szybko i efektywnie, zapewniając uporządkowaną strukturę dokumentu bez zbędnych elementów. To znacznie ułatwia zarządzanie dużymi projektami internetowymi oraz minimalizuje ryzyko błędów wynikających z nieczytelności kodu źródłowego.
Dodawanie obrazów, tabel i filmów
Dodawanie obrazów, tabel czy filmów to istotne elementy w edytorach HTML, które znacząco zwiększają atrakcyjność witryn. Dzięki tym funkcjom użytkownicy mogą łatwo wprowadzać multimedia, nie wymagając przy tym specjalistycznej wiedzy technicznej.
Edytory HTML umożliwiają integrację grafik z różnorodnych źródeł, co pozwala na szybkie umieszczanie ich w treści strony. Tabele stanowią cenne narzędzie do klarownego i uporządkowanego przedstawienia danych. Funkcje wspierające tworzenie tabel HTML ułatwiają organizację informacji.
Wstawianie filmów z platform takich jak YouTube czy Vimeo wzbogaca doświadczenia odwiedzających stronę dzięki dynamicznym materiałom multimedialnym. Te możliwości są dostępne bezpośrednio z poziomu edytora, co upraszcza proces dodawania mediów.
Takie funkcje czynią edytory HTML niezwykle wszechstronnymi zarówno dla początkujących twórców stron internetowych, jak i dla profesjonalistów pracujących nad dużymi projektami webowymi. Integracja multimediów stała się teraz prostsza niż kiedykolwiek dzięki intuicyjnym interfejsom tych narzędzi.
Formatowanie tekstu i stylizacja CSS
Formatowanie tekstu oraz stylizacja za pomocą CSS stanowią istotne aspekty w edytorach HTML, umożliwiając dokładne dopasowanie wyglądu stron internetowych. Dzięki formatowaniu można stosować różne style, takie jak pogrubienie, kursywa czy podkreślenie, co zwiększa przejrzystość treści.
CSS, czyli kaskadowe arkusze stylów, oferują szerokie możliwości w zakresie stylizacji elementów witryny. Poprzez definiowanie kolorystyki tła, rodzaju czcionek czy marginesów, kod CSS zapewnia jednolity wygląd na wszystkich stronach serwisu. Dodatkowo pozwala na precyzyjne ustawienie obrazów i nadawanie im efektów jak cienie czy obramowania.
Nie bez znaczenia jest fakt, że pliki CSS aktualizują się w czasie rzeczywistym. Oznacza to zmiany widoczne od razu po ich wprowadzeniu, bez potrzeby ręcznego odświeżania strony. Taka funkcjonalność jest niezwykle przydatna podczas tworzenia i testowania nowych wizualnych rozwiązań.
Nowoczesne edytory HTML wyposażone są w intuicyjne interfejsy do zarządzania zarówno formatowaniem tekstu, jak i stylizacją poprzez CSS:
- Kreowanie atrakcyjnych wizualnie stron – projektanci mogą tworzyć estetyczne i funkcjonalne strony internetowe;
- Łatwość modyfikacji – możliwość szybkiego dostosowania strony do zmieniających się trendów;
- Dynamiczne potrzeby użytkowników – modyfikacje zgodne z oczekiwaniami odbiorców.
Interaktywne funkcje edytora HTML
Interaktywne możliwości edytora HTML znacząco ułatwiają tworzenie stron internetowych, oferując użytkownikom zarówno wygodę, jak i elastyczność. Dzięki zaawansowanym narzędziom, takim jak edytor WYSIWYG oraz podgląd na żywo, można obserwować wyniki pracy bez potrzeby ręcznego odświeżania strony. Funkcja „znajdź i zamień” umożliwia szybkie modyfikowanie powtarzających się fragmentów kodu, co znacznie przyspiesza realizację projektów.
Edytor WYSIWYG (What You See Is What You Get) pozwala na wizualne tworzenie i edytowanie treści. Użytkownicy mają możliwość natychmiastowego zobaczenia efektów swoich działań na wygląd strony. Jest to szczególnie pomocne dla osób nieznających dobrze zasad kodowania. Podgląd na żywo dodatkowo wspiera ten proces, ukazując zmiany w czasie rzeczywistym.
Funkcja „znajdź i zamień” odgrywa kluczową rolę w optymalizacji pracy z kodem źródłowym. Umożliwia ona szybkie wyszukiwanie specyficznych elementów oraz ich masowe modyfikacje, co jest niezwykle cenne w obszernych projektach z licznymi podobnymi komponentami. Dzięki tym funkcjom użytkownicy mogą efektywnie zarządzać swoimi projektami i dostosowywać je do aktualnych potrzeb.
Edytor WYSIWYG i podgląd na żywo
Edytory HTML, wyposażone w WYSIWYG i podgląd na żywo, stanowią fundament współczesnego tworzenia stron internetowych. Dzięki nim praca nad witrynami jest znacznie łatwiejsza.
Skrót WYSIWYG oznacza „What You See Is What You Get” i pozwala na wizualne kreowanie treści, co sprawia, że osoby bez znajomości skomplikowanego kodowania mogą swobodnie edytować strony. To narzędzie umożliwia natychmiastowe zobaczenie efektu dokonanych zmian.
Podgląd na żywo to kolejna istotna cecha tych edytorów. Pozwala on obserwować rezultaty modyfikacji w czasie rzeczywistym, eliminując konieczność ciągłego odświeżania przeglądarki. Jest to szczególnie użyteczne dla nowicjuszy oraz osób pragnących szybko eksperymentować z różnymi koncepcjami wizualnymi.
Dzięki funkcji podglądu na żywo użytkownicy mają równoczesny dostęp do wizualizacji treści i kodu źródłowego, co zapewnia klarowność i kontrolę nad projektem. Tego typu edytory są nieocenione dla twórców stron internetowych nastawionych na wydajność oraz precyzyjne zarządzanie projektami.
Funkcja znajdź i zamień
Funkcja „znajdź i zamień” stanowi istotne narzędzie w edytorach HTML, pozwalając na sprawną modyfikację kodu. Dzięki niej można łatwo wyszukać określone fragmenty tekstu i zastąpić je nowymi elementami, co jest szczególnie pomocne w dużych projektach z wieloma powtarzalnymi częściami. Ułatwia ona korektę błędów oraz aktualizacje kodu, znacząco przyspieszając pracę.
Edytory oferujące tę funkcję umożliwiają zarówno jednorazowe, jak i masowe zastępowanie tekstu w dokumentach HTML. Jest to nieocenione przy realizacji skomplikowanych projektów, gdzie zmiany muszą być dokładne i spójne. Dzięki tej opcji nie ma potrzeby ręcznego przeszukiwania całego kodu, co zwiększa wydajność pracy i minimalizuje ryzyko pominięcia ważnych zmian.
Integracja funkcji „znajdź i zamień” w edytorach HTML daje twórcom stron większą kontrolę nad procesem edycji:
- Szybkie dostosowanie treści – pozwala szybko dostosować treści do nowych wymagań czy standardów;
- Zwiększona efektywność – zwiększa efektywność pracy nad projektami internetowymi;
- Usprawnione zarządzanie zawartością – usprawnia zarządzanie zawartością strony.
Jak korzystać z edytora HTML?
Korzystanie z edytora HTML jest kluczowe przy tworzeniu i modyfikacji stron w sieci. Te narzędzia online oferują praktyczne rozwiązania do edycji kodu, co znacząco ułatwia zarządzanie treścią.
Zwykle rozpoczynamy pracę nad projektem w edytorze HTML od:
- utworzenia nowego dokumentu,
- importowania już istniejącego pliku,
- ręcznego dodawania elementów HTML,
- korzystania z wizualnych narzędzi dostępnych w edytorach WYSIWYG.
To umożliwia zarówno nowicjuszom, jak i bardziej doświadczonym twórcom szybką budowę struktury strony bez potrzeby dogłębnego studiowania kodu.
Funkcje kompresji i czyszczenia kodu HTML pomagają utrzymać projekt w porządku i zoptymalizować jego działanie.
- Usuwają one zbędne elementy – co skutkuje bardziej przejrzystym kodem źródłowym;
- Eliminują nadmiarowe spacje – co przyspiesza ładowanie strony.
Podgląd na żywo oraz kopiowanie fragmentów kodu to istotne funkcje pracy z edytorami HTML:
- Podgląd pozwala śledzić zmiany w czasie rzeczywistym – eliminując konieczność nieustannego przełączania się między przeglądarką a edytorem;
- Opcja kopiowania fragmentów kodu – ułatwia współpracę zespołową oraz transfer elementów między różnymi projektami.
Dzięki tym możliwościom, edytory HTML stają się niezastąpionymi narzędziami dla każdego, kto pragnie efektywności i precyzji w tworzeniu stron internetowych.
Tworzenie i edycja projektów
Tworzenie i edytowanie projektów w edytorze HTML opiera się na kilku kluczowych elementach, które pozwalają użytkownikom skutecznie zarządzać treścią stron internetowych. Na początku pracy często rozpoczynamy nowy projekt lub importujemy już istniejący plik do edytora kodu. Elementy HTML można dodawać ręcznie albo korzystając z wizualnych narzędzi dostępnych w edytorach WYSIWYG, co sprawia, że struktura strony jest budowana intuicyjnie, bez konieczności dogłębnej znajomości programowania.
Podczas pracy nad projektami warto wykorzystać następujące funkcje:
- Kompresja kodu HTML – pomaga w utrzymaniu porządku oraz optymalizacji działania witryny poprzez eliminację zbędnych elementów i nadmiarowych spacji;
- Czyszczenie kodu HTML – zwiększa przejrzystość strony i przyspiesza jej ładowanie;
- Podgląd na żywo – umożliwia śledzenie zmian w czasie rzeczywistym bez potrzeby przełączania się między przeglądarką a edytorem.
Funkcje kopiowania fragmentów kodu ułatwiają współpracę zespołu, pozwalając na łatwe przenoszenie elementów między różnymi projektami. Dzięki takim opcjom edytory HTML stanowią nieocenioną pomoc dla twórców stron internetowych dążących do maksymalnej efektywności i precyzyjnego działania w swojej pracy.
Kompresja i czyszczenie kodu HTML
Kompresja oraz czyszczenie kodu HTML to istotne działania, które podnoszą wydajność pracy nad stronami internetowymi. Kompresja redukuje rozmiar pliku HTML, usuwając zbędne elementy jak puste tagi czy nadmiarowe spacje, co przyspiesza ładowanie witryny. Proces ten jest szczególnie wartościowy w dużych projektach i można go wykonać bezpośrednio w edytorze HTML.
Z kolei czyszczenie kodu usuwa zbędne atrybuty oraz style inline, dzięki czemu staje się on bardziej przejrzysty i łatwiejszy w zarządzaniu. Te funkcje są dostępne w edytorze, co umożliwia szybkie dostosowanie do najwyższych standardów.
Dzięki tym narzędziom użytkownicy mogą znacząco poprawić efektywność swoich projektów oraz cieszyć się bardziej klarownym i zoptymalizowanym kodem HTML.
Podgląd i kopiowanie kodu HTML
Podglądanie oraz kopiowanie kodu HTML to kluczowe opcje w edytorach HTML. Aby obejrzeć kod, wystarczy kliknąć ikonę </> znajdującą się w prawym górnym rogu edytora. Pozwala to na szybkie sprawdzenie struktury dokumentu i jego poprawności, co jest nieocenione przy analizie istniejących stron internetowych i szczegółowym badaniu ich budowy.
Możliwość kopiowania kodu HTML do schowka znacznie ułatwia przenoszenie fragmentów pomiędzy różnymi projektami oraz dzielenie się nimi z zespołem. To zwiększa efektywność pracy nad stronami, pozwalając na błyskawiczną wymianę danych bez potrzeby ręcznego przepisywania kodu. Dzięki takim funkcjom edytory HTML stają się nieodzownym narzędziem dla programistów dążących do usprawnienia procesu tworzenia witryn.
Opcje konwersji w edytorze HTML
Edytory HTML oferują szeroki wachlarz opcji konwersji, które znacznie ułatwiają zarządzanie i tworzenie treści internetowych. Dzięki wbudowanym konwerterom użytkownicy mogą szybko przekształcić dokumenty Word na format HTML, co jest niezwykle przydatne dla tych, którzy pragną sprawnie przenieść istniejące teksty do sieci, zachowując ich pierwotny format.
Inną istotną funkcjonalnością jest przekształcanie tabel w struktury DIV. Takie podejście pozwala na bardziej elastyczne zarządzanie układem strony oraz lepsze dostosowanie jej do urządzeń mobilnych. Proces ten jest zautomatyzowany przez konwertery, co nie tylko oszczędza czas, ale także minimalizuje ryzyko błędów.
Funkcja generowania szablonów HTML to kolejny cenny element edytorów. Umożliwia ona tworzenie gotowych wzorców stron, które można modyfikować zgodnie z indywidualnymi wymaganiami projektowymi. Takie narzędzia znacząco ułatwiają rozpoczęcie nowych projektów w sieci.
Opcje konwersji dostępne w edytorach HTML są nieocenione zarówno dla nowicjuszy w dziedzinie tworzenia stron, jak i doświadczonych specjalistów poszukujących skutecznych metod optymalizacji kodu źródłowego. Dzięki tym funkcjom jakość końcowego produktu znacząco się poprawia, a realizacja projektów przebiega szybciej.
- Przekształcanie dokumentów Word – umożliwia szybkie przeniesienie tekstów do formatu HTML;
- Przekształcanie tabel w struktury DIV – pozwala na elastyczne zarządzanie układem strony;
- Generowanie szablonów HTML – ułatwia tworzenie gotowych wzorców stron;
- Opcje konwersji – nieocenione dla nowicjuszy i doświadczonych specjalistów.
Konwersja Word do HTML
Konwersja plików Word na HTML stanowi istotną funkcję w edytorach HTML. Umożliwia szybkie przekształcenie tekstów zapisanych w Microsoft Word na format używany w internecie, co jest niezwykle przydatne dla osób publikujących treści online. Dzięki temu można zachować oryginalne formatowanie dokumentów, co znacznie ułatwia kontrolę nad wyglądem i układem strony.
Aby dokonać konwersji dokumentu, wystarczy skopiować jego treść i wkleić do wizualnego edytora. Ten automatycznie przekształci tekst na kod HTML, eliminując konieczność ręcznego przepisywania danych. To nie tylko oszczędza czas, ale również zmniejsza ryzyko popełnienia błędów podczas ręcznego kodowania.
Edytory HTML dostępne w sieci oferują też możliwość konwersji innych formatów plików, takich jak PDF czy Excel. Taka elastyczność sprawia, że te narzędzia są wyjątkowo uniwersalne zarówno dla programistów, jak i autorów treści internetowych.
Konwersja tabeli do DIV
Przekształcenie tabeli w DIV w edytorze HTML umożliwia zamianę tradycyjnych układów na bardziej elastyczne i responsywne struktury oparte na znacznikach DIV. Te elementy zastępują klasyczne tabele, co znacznie ułatwia dostosowanie wyglądu stron do różnych urządzeń, w tym smartfonów czy tabletów. Automatyzacja tego procesu upraszcza pracę nad projektem i minimalizuje ryzyko pomyłek.
Podczas konwersji kluczowe jest zachowanie odpowiednich stylów CSS, aby nie stracić estetyki i przejrzystości danych z pierwotnej tabeli. CSS daje większą kontrolę nad wyglądem oraz funkcjonalnością strony bez zbędnego komplikowania kodu. Jest to szczególnie przydatne dla twórców stron internetowych, którzy dążą do optymalizacji i poprawy użyteczności swoich witryn.
Zmieniając tabele na DIV w edytorach HTML, zyskujemy nie tylko większą elastyczność projektową, lecz także wspieramy lepsze praktyki tworzenia stron zgodnych z najnowszymi standardami internetowymi. Dzięki temu użytkownicy mogą cieszyć się bardziej responsywnymi i atrakcyjnymi aplikacjami webowymi.
Generowanie szablonów HTML
Tworzenie szablonów HTML w edytorach znacznie ułatwia startowanie z projektami internetowymi. To gotowe wzorce, które można łatwo dostosować do indywidualnych potrzeb. Dzięki nim użytkownicy mogą szybko skonstruować podstawową strukturę strony, nie zaczynając od zera.
Edytory wyposażone w szablony pozwalają zaoszczędzić czas i energię, co jest kluczowe przy jednoczesnym realizowaniu wielu projektów. Dobry szablon umożliwia błyskawiczną implementację elementów takich jak:
- nagłówki,
- stopki,
- inne podstawowe elementy strony.
Dzięki nim twórcy stron mają dostęp do różnorodnych układów i stylów wizualnych już na początkowym etapie pracy nad projektem. Edytory te czynią proces tworzenia stron bardziej efektywnym i mniej wymagającym czasowo. To narzędzie jest bezcenne zarówno dla początkujących programistów, jak i doświadczonych ekspertów pragnących zwiększyć swoją wydajność podczas pracy nad witrynami internetowymi.
Wybór edytora HTML
Wybór edytora HTML zależy od wielu czynników, które należy uwzględnić podczas planowania pracy nad stronami internetowymi. Na początek warto zwrócić uwagę na dostępność zarówno darmowych, jak i płatnych wersji:
- darmowe narzędzia, takie jak Notepad++ czy Brackets,
- atrakcyjne dla początkujących oraz osób z ograniczonym budżetem,
- oferujące niezbędne funkcje do efektywnej edycji kodu.
Z kolei płatne edytory oferują bardziej zaawansowane narzędzia i wsparcie techniczne. Może to być kluczowe dla profesjonalistów zajmujących się skomplikowanymi projektami webowymi. Adobe Dreamweaver oraz Sublime Text to przykłady programów cenionych za nowoczesne funkcje i dużą elastyczność.
Istotna jest również kompatybilność z różnymi przeglądarkami i systemami operacyjnymi. Warto wybierać oprogramowanie działające sprawnie na platformach takich jak Windows, macOS czy Linux, co zapewnia większą elastyczność oraz umożliwia pracę nad projektami na różnych urządzeniach.
Możliwość konfiguracji i personalizacji to dodatkowy atut tych narzędzi. Użytkownicy mają szansę dostosować interfejs oraz funkcjonalności edytora do swoich indywidualnych potrzeb, co znacznie poprawia komfort pracy przy tworzeniu stron internetowych. Dzięki temu łatwiej skupić się na kreatywności i merytorycznych aspektach projektu.
Podsumowując, wybór odpowiedniego edytora HTML powinien uwzględniać specyfikę konkretnego projektu oraz osobiste preferencje dotyczące wygody użytkowania i dostępnych funkcji.
Darmowe i płatne edytory HTML
Wybór pomiędzy darmowymi a płatnymi edytorami HTML uzależniony jest od twoich potrzeb oraz dostępnego budżetu. Bezpłatne narzędzia, takie jak Notepad++ czy Brackets, zapewniają podstawowe możliwości i świetnie sprawdzą się dla osób rozpoczynających przygodę z kodowaniem. Mimo braku kosztów, oferują funkcje takie jak podświetlanie składni i wykrywanie błędów, co znacznie ułatwia pracę nad projektem.
Z kolei płatne opcje, na przykład Adobe Dreamweaver lub Sublime Text, dostarczają zaawansowanych narzędzi i profesjonalnego wsparcia technicznego. Są niezastąpione przy bardziej skomplikowanych projektach webowych, które wymagają dużej elastyczności i precyzyjności. Dodatkowo często współpracują z innymi profesjonalnymi aplikacjami internetowymi.
Warto również zwrócić uwagę na następujące aspekty:
- Kompatybilność z systemami operacyjnymi i przeglądarkami – umożliwia swobodną pracę na różnych urządzeniach;
- Możliwość dostosowywania interfejsu – wpływa na wygodę korzystania zarówno z darmowych, jak i płatnych rozwiązań.
Kompatybilność z przeglądarkami i systemami operacyjnymi
Kompatybilność edytorów HTML z przeglądarkami i systemami operacyjnymi jest kluczowa dla ich uniwersalności i dostępności. Nowoczesne edytory są projektowane tak, by działać bez przeszkód z każdą popularną przeglądarką, w tym opartymi na silniku Chromium. Dzięki temu można z nich korzystać zarówno w Google Chrome, jak i Microsoft Edge.
Jeśli chodzi o systemy operacyjne, edytory HTML wspierają szeroki zakres platform. Funkcjonują sprawnie na Windows, macOS oraz Linuxie, co zapewnia elastyczność pracy niezależnie od używanego sprzętu. Taka wszechstronność jest szczególnie cenna dla zespołów zajmujących się projektami webowymi, które muszą mieć dostęp do narzędzi programistycznych na różnych urządzeniach.
Dodatkowo zgodność z różnorodnymi przeglądarkami i systemami operacyjnymi wzmacnia stabilność działania edytorów HTML. Ułatwia to także integrację z innymi aplikacjami potrzebnymi przy tworzeniu stron internetowych. Dzięki temu użytkownicy mogą skupić się na kreatywnej stronie swojej pracy bez martwienia się o techniczne ograniczenia sprzętu czy oprogramowania.
Możliwości konfiguracji i personalizacji
Konfiguracja i personalizacja edytorów HTML umożliwia dostosowanie tych narzędzi do unikalnych potrzeb każdego użytkownika. Oferują one bogaty wybór opcji, dzięki którym można zmieniać interfejs, kolory oraz układ paneli. To pozwala każdemu na dopasowanie wyglądu edytora do własnych upodobań, co znacznie ułatwia codzienną pracę.
Funkcje konfiguracyjne pozwalają też na indywidualne ustawienie aspektów związanych z kodowaniem:
- podświetlanie składni,
- definiowanie skrótów klawiaturowych dla często używanych poleceń,
- inne opcje dostosowania, które przyspieszają pracę i usprawniają zarządzanie kodem.
Te rozbudowane opcje czynią edytory bardziej elastycznymi, odpowiadającymi specyficznym potrzebom różnych użytkowników. Są one niezastąpione zarówno dla osób stawiających pierwsze kroki w programowaniu, jak i dla doświadczonych profesjonalistów pragnących zoptymalizować proces tworzenia stron internetowych.